7_ LE TABELLE
Per creare una tabella (la sua struttura
di base) con il linguaggio HTML sono necessari
i tag:
al suo interno per ogni riga
e all'interno di ogni riga per ogni cella contenente dati
Si possono inoltre usare:
per la casella destinata a contenere il titolo (automaticamente centrato e in neretto )
mentre per aggiungere una descrizione alla tabella (esternamente) si :
Quindi per una tabella di due righe e due celle di dati per ogni riga si dovrà ricorrere ai seguenti tag :
| <TABLE> | |||
| <TR> | |||
| <TD> . . . </TD> | <TD> . . . </TD> | ||
| </TR> | |||
| <TR> | |||
| <TD> . . . </TD> | <TD> . . . </TD> | ||
| </TR> | |||
| </TABLE> |
| <TABLE> | |||
| <TR> | |||
| <TD> . . . </TD> | <TD> . . . </TD> | ||
| </TR> | |||
| <TR> | |||
| <TD> . . . </TD> | <TD> . . . </TD> | ||
| </TR> | |||
| </TABLE> |
esempio di uso di una tabella per creare una particolare impaginazione.
Una volta creata una tabella si procede
nei miglioramenti.
Si può aggiungere:
- il bordo
- il titolo della tabella
- le intestazioni
- il colore di sfondo (a tutta la tabella o alle singole celle)
- lo spazio tra le celle
- lo spazio tra il testo e il bordo della cella
- l'allineamento orizzontale del testo (a destra, al centro, a sinistra)
- l'allineamento verticale del testo (in alto, al centro, in basso)
- l'estensione su più righe o colonne di celle
- l'estensione della tabella

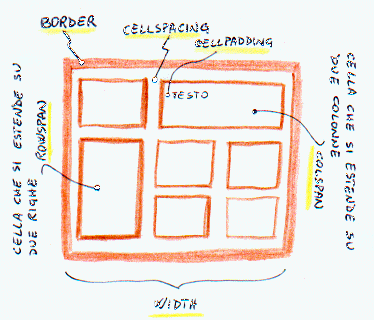
Dalla figura possiamo dedurre che gli attributi per:
- il bordo è BORDER = numero
- lo spazio tra le celle è CELLSPACING = numero
- lo spazio tra il testo e il bordo della cella è CELLPADDING = numero
- l'estensione su più righe o colonne di celle è ROWSPAN = numero, COLSPAN = numero
- l'estensione della tabella è WIDTH ="numero%"
(WIDTH serve per definire l'estensione della tabella ed avrà un parametro in percentuale rispetto ala pagina).
Esempio:
-
tabella con quattro righe e quattro colonne
bordo con spessore 2
distanza tra celle 4
distanza del testo dal bordo della cella 5
una cella che si estende su due righe
una cella che si estende su tre colonne
| uno | due | ||
| uno | due | tre | quattro |
| uno | due | tre | quattro |
| due | tre | quattro | |
che tradotta in versione HTML diventa
<TABLE border=4 width="70%" cellspacing=4
cellpadding=5 >
<CAPTION>
<b> esempio di tabella </b>
</CAPTION>
<TR>
<TD> uno </TD> <TD COLSPAN=3>
due </TD>
</TR>
<TR>
<TD WIDTH=25% > uno </TD><TD
WIDTH=25%> due </TD ><TD WIDTH=25%>
tre </TD><TD WIDTH=25%> quattro
</TD>
</TR>
<TR>
<TD ROWSPAN=2> uno </TD><TD>
due </TD><TD> tre </TD><TD>
quattro </TD>
</TR>
<TR>
<TD> due </TD><TD>
tre </TD><TD> quattro </TD>
</TR>
</TABLE>